
Спасибо автору компонента.
Вывод карты этажей делал опираясь на статью Как сделать интерактивную схему на SVG + jQuery
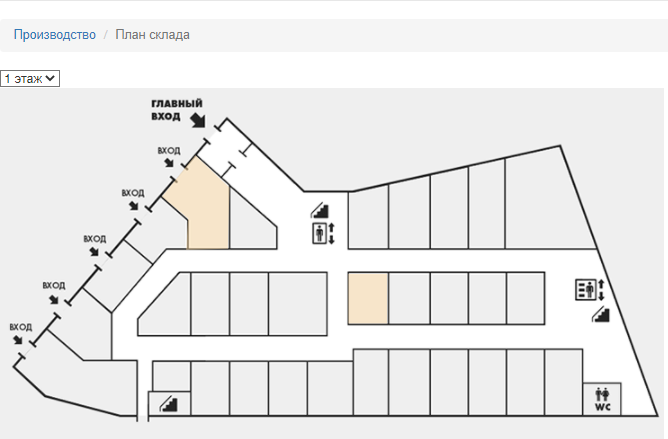
Получилось вот так.

При наведении область выделяется. При клике появляется модалка с информацией. Причем с какой информацией зависит только от вашей фантазии. По умолчанию, подгружаю pagetite и description ресурса, id которого забито в поле комната (Двойной клик по объекту в редакторе).
Установка
1) Поставить компонент. При этом установиться еще и getTables и pdoTools.
2) Создать 3 страницы:
а) Таблица редактора. На нее код:
{'!getTabs' | snippet : ['config'=>'summerfloors_editor_front']}
Запретить доступ к ней не админам.б) Редактор карты:
{'!SummerFloorsEditor' | snippet : []}
Запретить доступ к ней не админам. ID страницы вбить в системную настройку «summerfloors_editor_page».в) Карта здания для посетителей сайта.
{'!SummerFloors' | snippet : [
'cart_id'=>2,
'pdoTools'=>[
'class'=>'modResource',
'where'=>[
'modResource.id'=>'room',
],
'return'=>'data',
],
]}
Сниппет можно вывести где угодно в коде страниц.Параметры сниппета:
cart_id — id карты. по умолчанию 1.
tpl — чанк карты. по умолчанию SummerFloors.
loadmodal — При клике подгружать модалку. по умолчанию 1.
modal — чанк модалки. по умолчанию SummerFloorsModal.
pdoTools — запрос к базе в формате pdoTools. Результат запроса доступен в модалке в переменной pdoData. по умолчанию ''.
3) Добавить группе редакторов политику «SummerFloorsEditor».
Использование
1) Редактирование. Зайти на страницу «Таблица редактора». Создать карту и этажи к ней. В таблице «Этажы» жмем ссылку на Редактор карты этажа.
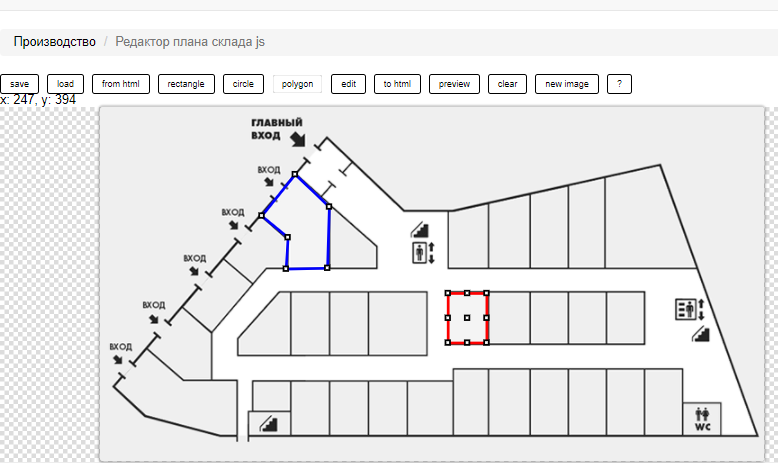
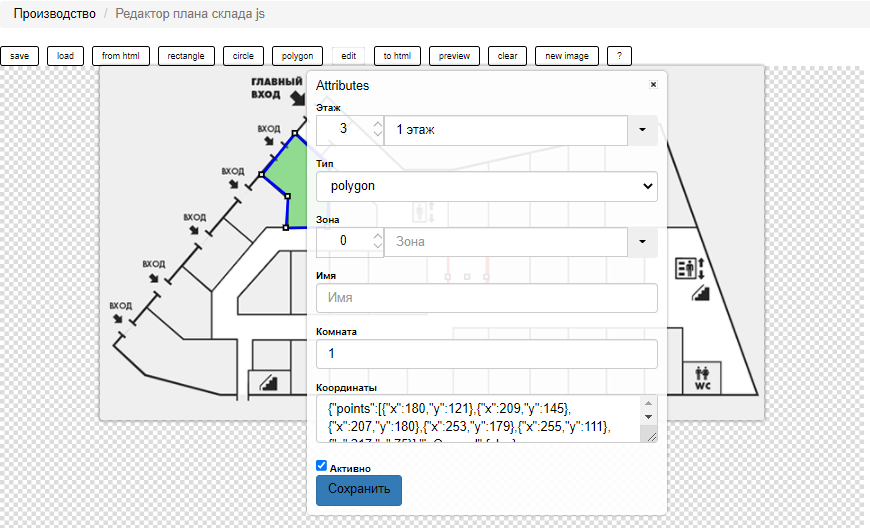
В Редактор карты, жмем new_image и указываем подложку этажа по url. Затем кнопками «rectangle», «circle», «polygon» создаем объекты на карте этажа. Временами жмем «Save», чтобы все сохранилось. Затем жмем «edit» и редактируем объекты. По двоймому клику по оъекту выскакивает окно атрибутов объекта:

Оплата
Компонент платный и зашифрованный. 1990р. В течении 2 лет он может мне принести в районе 20 000р. Но мне хотелось бы развития проекта. Я вряд ли сделаю вставку логотипов на карту.
Поэтому предлагаю такой вариант. Ниже есть кнопочка поддержать автора. Отправляйте донат с подписью «Донат на исходники SummerFloors». Как наберется 10 000р, я опубликую исходники в открытый доступ и сниму шифрование. И тогда кто-нибудь сможет выпустить уже обгрейженный компонент.
Демо
Карта здания для посетителей сайта
Таблица редактора
Комментарии ()